こんにちは!
webデザイン勉強中のあさぎです。
2021年4月からwebデザインの勉強をはじめて1ヶ月が経ちました。
[say img=”https://drive.google.com/uc?id=1VxGHTj5nBRuGxYL9xpAlIT6rkRG-lBwO” name=”あさぎ” from=”right”]デザインは全くの未経験でしたが、在宅で働き続けるためにスキルアップとしたいと思ったのがきっかけです。[/say]
この記事では、1ヶ月間でどんな学習や実践をしてきたか、振り返ります。
デザイン未経験のアラフォー主婦が書いていますので、同じような境遇な方の参考にもなれば幸いです!
▶Cucuaの無料説明会はこちらをタップ![]()
![]() webスキルスクールCucuaに入会
webスキルスクールCucuaに入会
まずは、webデザインが学べるCucua(ククア)に入学しました!
独学でもできるらしいですが、勉強のスケジュールや目標をたてる時点で大変そう…
未経験だと、どんな順序で進めていいか迷いますよね。
そもそも、やる気がある人なら調べてやってるはず‼
[say img=”https://drive.google.com/uc?id=1VxGHTj5nBRuGxYL9xpAlIT6rkRG-lBwO” name=”あさぎ” from=”right”]説明会を受けてみたら担当さんと運営会社がとても好印象だったので、そのまま受講することになりました![/say]
ちなみにCucuaは、webデザインだけでなく、webマーケティング、SEOライティングなど現在は8コースが受け放題です。
他のコースが受講できるのも、入学の決め手でした!
▶Cucua(ククア)の無料説明会に参加した時のレビュー記事はこちら
[kanren id=”3125″]
webデザイン1ヶ月目の学習状況
webデザインに集中するために、時間の使い方を見直しました。
私はブログも継続して書きたかったので、やらない事を決めてタスクをスッキリさせました。
時間がある日は、2〜4時間Photoshopを操作していたと思います。
デザインツールPhotoshopに苦戦‼でもやればできる‼
入会してすぐに、「はじめてのPhotoshop講座」を見ながら操作をしてみました。
webデザインの現場で必須なのは、デザインツールを使いこなすスキルです。

Photoshopのインストールから基本的な操作方法まで、動画で視聴できるので、ほんとに一度も触った事がなくても大丈夫です。
1ヶ月目の学習内容はこちらです。
- 課題としてバナートレースを提出する
- マネージャーからフィードバックをもらって修正する
- 切り抜きの練習をする(個人的に)
[say img=”https://drive.google.com/uc?id=1VxGHTj5nBRuGxYL9xpAlIT6rkRG-lBwO” name=”あさぎ” from=”right”]操作が慣れないのと、アラフォーなので次の日に操作を忘れてしまうのが、ちょっと大変でした![/say]
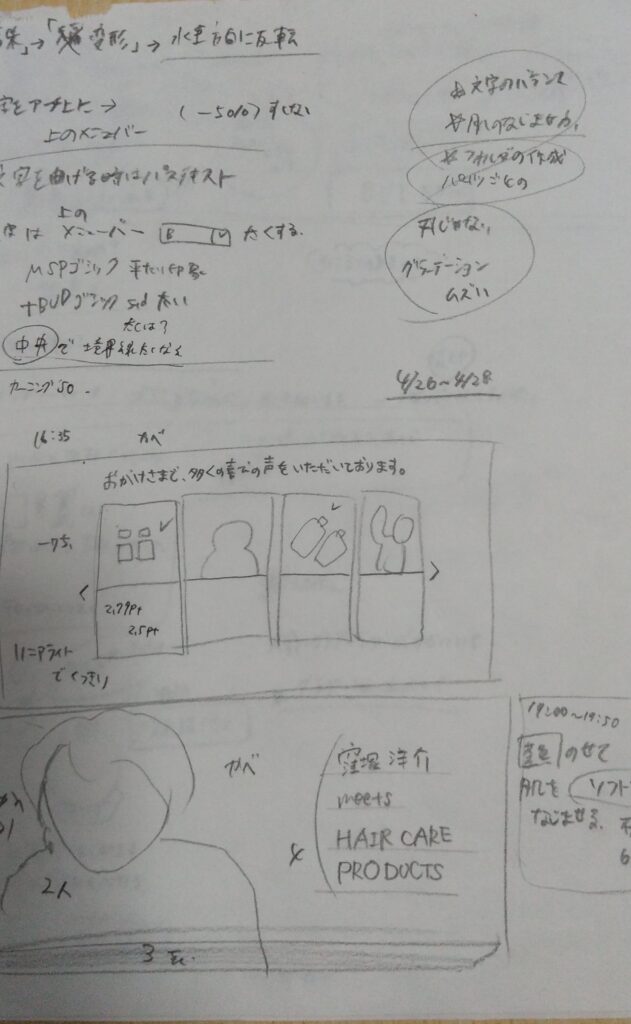
バナートレースする前には、設計図を書いて、気付いた点や、よかったフォントなどをメモしておきました〜!
(字が汚くてすみません)

分からないところは、質問できて動画で教えてもらえたので、とても助かります。
一応、Photoshopの書籍も購入してみたのですが、なくても大丈夫だったかも…
検索すれば、Photoshopの操作方法が書いてあるブログは山ほどありますし、マネージャーに質問すれば回答が返ってくるからです‼
バナー5本とLP1本をトレース!
最初の1ヶ月はバナートレース5本とLP1本に取り組むことができました。
これはバナートレースとして5本目に制作したものです。

制作するのに3〜5時間位かかっていたと思います。
最後に遠くから見直すと、位置やフォント、色が違う〜‼なんて事がよくあったので。
後から修正するのは探すのが大変なので、最初からチェックが必要ですね。
(初心者なりの高いクオリティで‼)
また、初めてやる技法は調べながらやるので、ちょっと遅くなってしまいます。
今後は、時間も短縮して制作できるようにしていきたいです。
ポートフォリオを作る
トレースしたバナーやLPは、ポートフォリオのサイトにまとめました!
ワードプレスでHPを作ることもできますが、ひとまずは簡単に。
簡単にまとめてありますので、お時間がある方はよかったらどうぞ!
ランディングページの講座もあわせて受講!
webデザイナーの仕事には、ランディングページ(LP)の制作の仕事があります。
[memo title=”MEMO”]ランディングページとは、商品・サービスの訴求を行い、コンバージョン(成約)まで完結させることを狙うページのことです。[/memo]
よりよいLPを制作するには、webデザインの知識だけでなく、LPがどんな風に設計されているか知る必要があります。
[say img=”https://drive.google.com/uc?id=1VxGHTj5nBRuGxYL9xpAlIT6rkRG-lBwO” name=”あさぎ” from=”right”]サービスや商品を利用するペルソナ、キャッチコピーなどを反映したデザインじゃないと売れないですもんね![/say]
私はブログを書いているのですが、LPとブログは共通する点が多くて、改めて勉強になりました!
LPもブログも、【ユーザーに対してどんな行動を促したいのか?】という点では全く一緒です。
[list class=”li-check”]
- この文書は誰に対して書いているのか
- ペルソナが求めている情報は何か
- ファーストビューで興味を持ってもらう
[/list]
LP設計で考え抜かれる項目ですが、これもブログで必要な視点ですよね。
LPを意識して、ユーザーが行動しやすいように構成やボタンのセリフを変えたら、ブログの売上がUPする…‼に違いない^^
私はLPを作れるように、webデザインとLP構築設計講座を学習していますが、ブロガーさんや自分の商品を売りたい人全てに役立つ講座だと思いました!
【まとめ】Photoshopはバナートレースで操作を覚えるべし!
webデザインの勉強を初めて一ヶ月は、バナー5本、LP1本制作することができました!
デザイン未経験のアラフォー主婦でも、Photoshopは使えたのでよかったです…!
最初は操作に慣れないので難しいですが、1ヶ月ずーっと触っていればなんとかなります!!
デザインのトレースをしている内に、おしゃれな色合いや文字の配置も、意識できるようになってきました!
せっかくデザインの勉強をしたので、ブログのヘッダーも変更してみました。
旧ヘッダー(ずれてますね…)

新ヘッダー(紺色は仕事のイメージカラー!)

今までがデザインを気にしていないのが丸わかりです…!!
こんな感じでちょっとずつデザイン力がUPしています!
webデザインを勉強したい方の参考になりましたら幸いです。










コメント